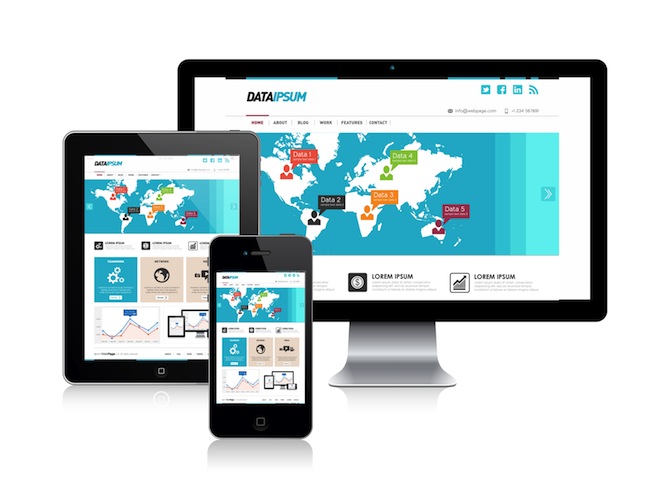
Firstly, what is a responsive website design and what does mobile friendly mean? A responsive web design is essentially a layout that renders the content in a way where it is easily readable on mobile devices, such as smart phones and tablets along with desk tops. The image below best demonstrates this
The Advantages of a Responsive Site
Super Flexible
- Website designs that are responsive are very fluid meaning the content moves freely across all screen resolutions and all devices. This means no content has to be deleted from the desktop to the mobile
Excellent User Experience
- Regardless of the device, the website is easy to navigate and you don’t miss out on the content from one resolution to another. As such visitors get the same information on either site.
Cost Effective
- A single site that is responsive and conforms to all devices is more cost effective than having two separate sites for both desktop and mobile respectively. This is due to the fact your only paying for the hosting of one domain.
It is recommended by Google
- By having a shared URL and the same HTML, regardless of device, Google can crawl and index sites more effectively as opposed to a separate desktop and mobile site which takes longer to crawl and index. In turn, Google penalises this.
- Furthermore, Google prefers responsive web designs that allow the one site to be shared easier that if someone shared something on from the phone site and if someone on a desktop opens it but can’t access it unless they are on the phone site via their phone. By having a more effective website, Google ranks the site higher than those that don’t.
Very easy to manage
- A responsive website design is also easy to manage. This is because two separate sites, one for desktop and one for mobile searches, require twice as much optimisation and design.
- Furthermore, any changes to products and services are just done on the one site and thus no need to do it on two separate ones.
With IMRG (Interactive Media in Retail Group) reporting that 45% of all eCommerce website visits are via mobile and tablet searches, a mobile friendly site is becoming more of a necessity to provide easy and straightforward navigation for mobile searches if online print shops want to perform well.
To see some case studies on companies using a responsive website design, see our various projects where we’ve used our responsive design solution https://www.onlineprintsolution.co.uk/case-studies/